- jdk和tomcat的安装在此就不作过多的讲解,可以百度查一下相关教程
- 首先安装nginx的依赖库:
yum -y installl gcc gcc-c++ autoconf automake
yum -y install pcre pcre-devel
yum -y install zlib zlib-devel
- 新建一个文件夹,下载解压nginx
mkdir /usr/my
cd /usr/my
wget http://nginx.org/download/nginx-1.14.0.tar.gz
tar -zxvf nginx-1.14.0.tar.gz
- 安装nginx
cd nginx-1.14.0
./configure
make && make install #当usr/local文件夹下出现nginx文件夹表明已经安装成功
- 切换到nginx的目录,配置一下nginx.conf。没有这个文件就创建一个新的
cd /usr/local/nginx/conf
# nginx.confuser nobody;worker_processes 2;events{ worker_connections 1024;}http{ include mime.types; #文件扩展名与文件类型映射表 default_type application/octet-stream; #默认文件类型 server{ listen 192.168.2.19:80; #配置成自己本机的ip地址和端口 server_name 192.168.2.19; access_log logs/server1.accesscombined; #定义服务器的默认网站根目录位置 root /usr/my/web-project/ve/dist/; index login.html; # index index.html # vue的配置 #默认请求 location / { index login.html; # 以下是vue的配置 # try_files $uri $uri/ @router; # index index.html; } # location @router { # rewrite ^.*$ /index.html last; # } #配置Nginx动静分离,定义的静态页面直接从Nginx发布目录读取。 location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css|js|eot|svg|ttf|woff|woff2|properties|json|map)$ { if (-f $request_filename) { expires 1d; break; } } #设置代理,转发请求,msm是我部署到tomcat的项目名 location /msm { index login.html; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:8080; } }}
- 创建一个登陆的页面,对应在nginx.conf配置了页面的路径
touch /usr/my/web-project/ve/dist/login.html
login 用户名:密码:
- 后台的项目我直接去下载了,在userController增加了一个测试的方法
@ResponseBody @RequestMapping("/api/login") public Object login(@RequestParam(value = "username", required = false) String username, @RequestParam(value = "password", required = false) String password){ return renderSuccess("验证成功:"+username); }
- 打包这个项目成war包,名字为msm。放到tomcat中运行
- nginx常用的命令,启动nginx
cd /usr/local/nginx/sbin./nginx # 启动./nginx -s reload # 修改完配置文件之后重新加载./nginx -s reopen # 重新启动 ./nginx -s stop # 停止
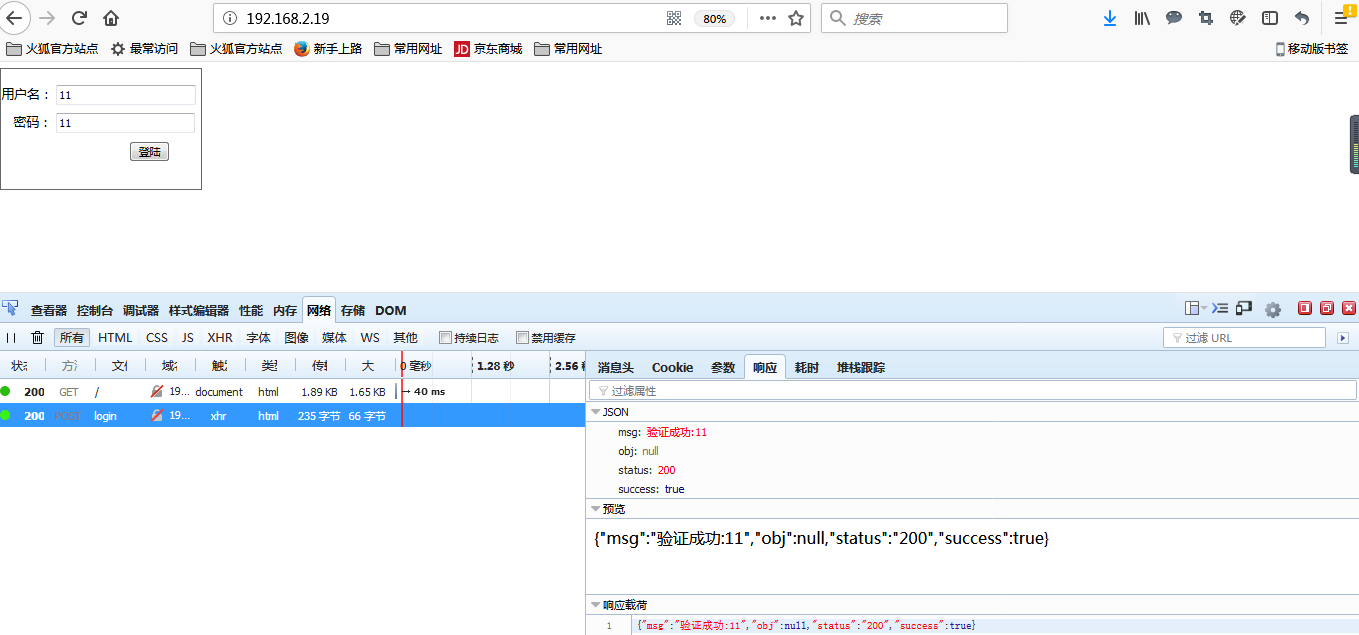
- 在浏览器访问192.168.2.19会直接打开登陆的页面,输入用户名/密码点击登陆按钮,按F12进入浏览器的调式模式下,查看有没有发起http请求,请求返回的结果是什么。
- 可以去下载一个,打包之后把dist放到/usr/my/web-project/ve/中试试,修改一下请求的链接什么的,彻底的弄一个前后端分离的项目。